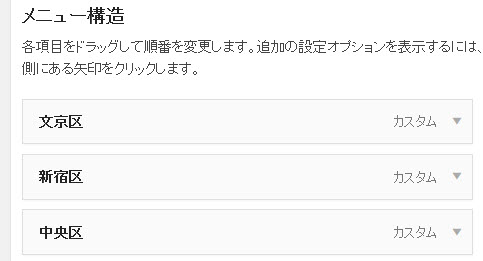
Stinger3のナビゲーションバーにはデフォルトの状態で「TOP」が含まれています。たとえば、次のようなメニューを作成します。

作成したナビゲーションメニューの例
このメニューをナビゲーションバーに表示すると、先頭に「TOP」が表示されます。

ナビゲーションバーに「TOP」が含まれている
この「TOP」を消すにはheader.phpを編集する(もちろん子テーマで)方法もありますが、子テーマのstyle.cssにCSSを記述する方法もあります。
「TOP」の部分は、次のようなHTMLになっています。
<div id="navi-in">
<ul>
<li> <a href="…略…" title="トップページ">TOP</a> </li>
#navi-inの直下のulの直下のliを非表示にすれば良いので次のようなCSSを記述します。
#navi-in > ul > li {
display:none;
}
これで、ナビゲーションバーから「TOP」が消えます。

ナビゲーションバーから「TOP」が消える
西沢直木によるWordPress講座の紹介
 |  |




















